Tento článek by měl být poměrně jednoduchý k pochopení. Vysvětluje princip jak udělat plynulý přechod od jedné barvy k druhé. Tzn. někde uprostřed komponenty dojde ke kolizi dvou barev a jedna se změní v druhou. Barevný přechod samozřejmně nemusíte aplikovat jen na pozadí komponenty, ale můžete jej použít třeba při vykreslování úsečky Brasenhamovým algoritmem.
1. Deklarujeme si proměnné, které budeme v průběhu potřebovat
int r1,g1,b1,r2,g2,b2;
2. Zjistíme a uložíme příslušné barevné kanály (RGB) barvy1 a barvy2
r1 = barva1.getRed();
g1 = barva1.getGreen();
b1 = barva1.getBlue();
r2 = barva2.getRed();
g2 = barva2.getGreen();
b2 = barva2.getBlue();
3. Vypočítáme delty (rozdíly) barev, potřebujeme je vtěsnat na okno, proto rozdíl ještě podělíme šířkou okna (délkou úsečky atd.)
float dr = (r2 - r1) / (float) getWidth();
float dg = (g2 - g1) / (float) getWidth();
float db = (b2 - b1) / (float) getWidth();
4. Následně už jen vybarvujeme (v tomto případě vertikální čarou) příslušnou barvou.
float red = r1;
float green = g1;
float blue = b1;
for(int i = 0; i < getWidth();i++){
g.setColor(new Color (Math.round(red), Math.round(green), Math.round(blue)));
g.drawLine(i, 0, i, getHeight());
red = red + dr;
green = green + dg;
blue = blue + db;
}
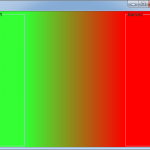
Výsledek může vypadat například takto:

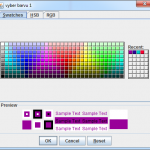
Barvy můžeme i nechat volit uživatele, do metody onMouseClicked můžeme umístnit kód:
barva1 = JColorChooser.showDialog(rootPane, "vyber barvu 1", barva1);
Který nám otevře dialog pro výběr barvy, barva1 v parametru obsahuje barvu původní, proměnná barva1 do které ukládáme obsahuje barvu vybranou.


Žádné komentáře